Es befinden sich keine Produkte im Warenkorb.
WordPress Editor Gutenberg
Das kann der WordPress Block-Editor

Der aktuelle WordPress Editor trägt den verheißungsvollen Namen Gutenberg. Er ist ein sogenannter Block-Editor. Als solcher löste er seinen Vorgänger, den TinyMCE-Editor, ab. Damit einher gingen zahlreiche Neuerungen. Ob diese tatsächlich so revolutionär sind wie die Einführung des Buchdrucks mit beweglichen Lettern durch Johannes Gutenberg, wollen wir uns hier genauer anschauen.
WordPress ist mit einem aktuellen Marktanteil von rund 65 Prozent, laut Statista, das mit Abstand erfolgreichste CMS. Ein Großteil aller Websites sind demnach WordPress-Seiten, wie auch Zahlen von W3Techs belegen. Der WordPress Editor Gutenberg betrifft also Millionen Nutzerinnen und Nutzer des populären CMS weltweit.
WordPress Website anfragenBaukastenprinzip mit Blöcken im WordPress Editor
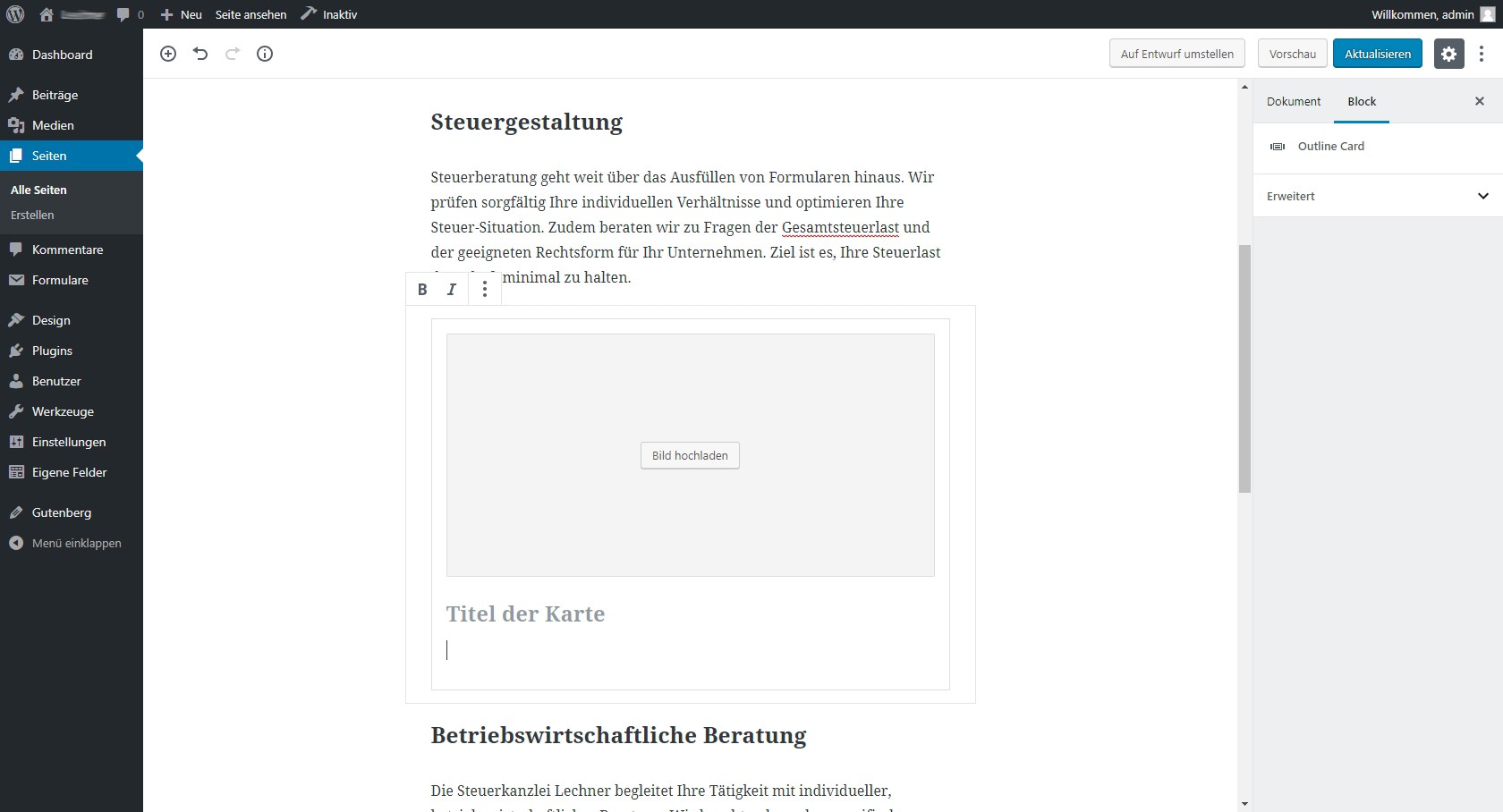
Die deutlichste Neuerung von Gutenberg, im Vergleich zum Vorgänger, ist das Baukastenprinzip für Seiten und Beiträge. Das Layout einer Seite wird dadurch einfach aus Blöcken zusammenstellt. Spalten, Bilder oder Multimedia-Elemente lassen sich nach Belieben anordnen. HTML und CSS sind dafür nicht nötig.
Die einzelnen Blöcke können ganz verschiedene Inhalte haben: Absätze, Audio-Dateien, Bilder, Galerien, Listen, Überschriften, Videos oder Zitate. Für jeden Block stehen zahlreiche Formatierungsmöglichkeiten zur Verfügung. Viele Plugins, die bisher nötig waren, um einen komplexeren Seitenaufbau umzusetzen, sind in Gutenberg unnötig. Das macht die Benutzung besonders für Laien einfacher.
Blöcke mehrmals verwenden und effektiver arbeiten
Falls Nutzerinnen oder Nutzer einen Block aus demselben oder einem anderen Post mehrmals benutzen möchten, besteht die Möglichkeit, ihn mit wenigen Klicks wiederzuverwenden. Er steht dann in einer Art Bibliothek zur Verfügung und kann ohne zusätzlichen Aufwand jederzeit abgerufen werden.
So können einmal umgesetzte Blöcke für mehrere Seiten genutzt werden und müssen nicht jedes Mal neu erstellt werden. Das spart Aufwand und damit Zeit.
Was passiert mit alten Beiträgen?
Der WordPress Editor Gutenberg macht das Erstellen neuer Seiten und Beiträge insgesamt einfacher und intuitiver. Doch wie sieht es mit der Kompatibilität alter Beiträge aus, die noch mit dem TinyMCE-Editor erstellt wurden?
Für eine optimale Kompatibilität hat Gutenberg den Block Classic integriert. Im Block Classic werden Inhalte wie bisher dargestellt wie bisher und bearbeitet. Mit nur wenigen Klicks können Classic-Blöcke zudem in Gutenberg-Blöcke umgewandelt werden.
Alternativen zum WordPress Editor Gutenberg
Seit seiner Einführung wurde der WordPress Editor sehr gut angenommen. Heute ist er standardmäßig eingestellt, wenn Websites mit WordPress erstellt werden. Das verwundert kaum, da sich die Bedienbarkeit und die Flexibilität mit Gutenberg deutlich verbessert haben. Zudem geht die Entwicklung steil weiter in Richtung Full Site Editing. Das bietet noch mehr Möglichkeiten abseits vom Content.
Wer Gutenberg nicht glücklich ist, findet leicht Alternativen. Zum einen kann der Vorgänger weiterhin genutzt werden, zum anderen lassen sich Page-Builder verwenden, die noch einmal mehr Bearbeitungsmöglichkeiten bieten.
TinyMCE Editor weiter oder parallel nutzen
Noch immer kann der Vorgänger TinyMCE genutzt werden. In den Einstellungen gibt es dafür zwei Optionen: Anwender können den Editor Gutenberg komplett mit dem klassischen Editor ersetzen. Oder sie nutzen den Editor Gutenberg zwar als Standard, können für einzelne Beiträge jedoch zum klassischen Editor zurück wechseln. Wer ihn gewohnt ist und wem die Möglichkeiten hier ausreichen, wird sich wohl erst dann umentscheiden, wenn das nicht mehr geht.
Page-Builder bieten maximale Bearbeitungsmöglichkeiten
Eine wirklich interessante Alternative zum WordPress Editor Gutenberg sind die sogenannten Page-Builder. Sie werden über Plugins eingebunden und verändern die Erstellung einer Website fundamental. Was vorher viel Handarbeit und mühsame Programmierung erforderte, wird dadurch per Drag & Drop zusammengestellt.
Auch für die Content Pflege ändert sich einiges. Denn die neuen visuellen Editoren geben gleich eine Vorstellung davon, wie die Seite am Ende aussehen wird. Dabei wird mehr mit Abschnitten und Sektionen gearbeitet. Das verursacht gerade am Anfang durchaus ein wenig Reibung. Dafür sind danach die Bearbeitungsmöglichkeiten sehr viel größer.
Beispiele für solche Plugins wären: Elementor, DIVI Builder, WPBakery Page Builder, Themify, SiteOrigin Page Builder, Thrive Architect oder auch der Beaver Builder.
Sie möchten in nächster Zukunft ein bestehendes WordPress-Projekt überarbeiten? Oder ein neues Projekt aufsetzen? Wir beraten Sie gern rund um die WordPress Installation, Editoren, Page-Builder und Co.
Jetzt unverbindliche Beratung sichern- Usability und User Experience (UX) einer Website Auf Bedienungsfreundlichkeit getrimmte Webseiten sind ultimativ erfolgreicher
- Employer Branding Jobbörsen oder eigene Website – was Ihr Employer Branding optimal unterstützt
- Google My Business heißt jetzt Google Business Profile Präzises „Google Business Profile“ – für Unternehmen so wichtig
- Werbung auf Instagram Werbung auf Instagram – welches Potential steckt in der lebhaften App?
- WordPress Agentur Augsburg 1ste Wahl WordPress – was unsere Agentur daraus macht
- Google Werbung professionell betreuen Google zertifiziert OUTLINE offiziell als Partner Agentur
- Barrierefreiheitsstärkungsgesetz in Kraft Barrierefreiheit als gesetzliche Pflicht: Was das BFSG jetzt für Websites bedeutet
- Go-digital Förderung 2024 Förderprogramm Go Digital 2024 beendet
- Webdesign Inspiration Inspiration fürs Webdesign: Mit knalligen Farben zur echten Hingucker-Website